Personal Blog Journey from Wordpress to Jekyll
My first blog post, Message/Event Driven Application Design, was on June 7, 2010 over 15 years ago on a free hosting on Wordpress.com, which has served me well
In January 2021, the Uganda Communications Commission publicly shut down Facebook in Uganda. However it also silently blocked other sites across the different telcom providers, there were voices of GitHub access being blocked too due to hosting VPN software that was being used to get around the blockade.
I only found that Wordpress.com hosting was blocked by mistake in 2022 as I was struggling with accessing my blog https://x.com/ssmusoke/status/1486938522166738946 since it seemed to work for some people with VPN access, despite my having a custom domain, the backend always referenced the wordpress.com hosted site
In October 2024, I moved this blog from the wordpress.com hosting to my own server https://x.com/ssmusoke/status/1849758877899710596, which had been setup and configured with Laravel Forge, since I knew that Wordpress hosting was prone to hacks, thus needed to ensure my server was never compromised
After 2 emails from my hosting provider towards the end ofJune 2025 that my Wordpress install had been compromised, let me to decide to go back to wordpress.com hosting. However the painful domain changes needed, made me question - Do I really need to go through all of this pain?
I decided that no enough is enough, I need to take back control of my blog with the Uganda government blockade in place, maybe get around that too. The key was to move it back to something I can control
I sharing the journey below, hopefully it can help someone else
Exporting content from Wordpress
I used the Wordpress export tool for all content to export an XML file with all my posts and pages. This is an XML file with Internet based links to the media, which are not included in there
Transforming Wordpress Export to Markdown
Markdown is the king of content creation as it is easily transformable into anything that you may want. Using my Google Search fu, not my AI - I found this project https://github.com/lonekorean/wordpress-export-to-markdown ( I will be sending my sponsorship very soon) which worked flawlessly
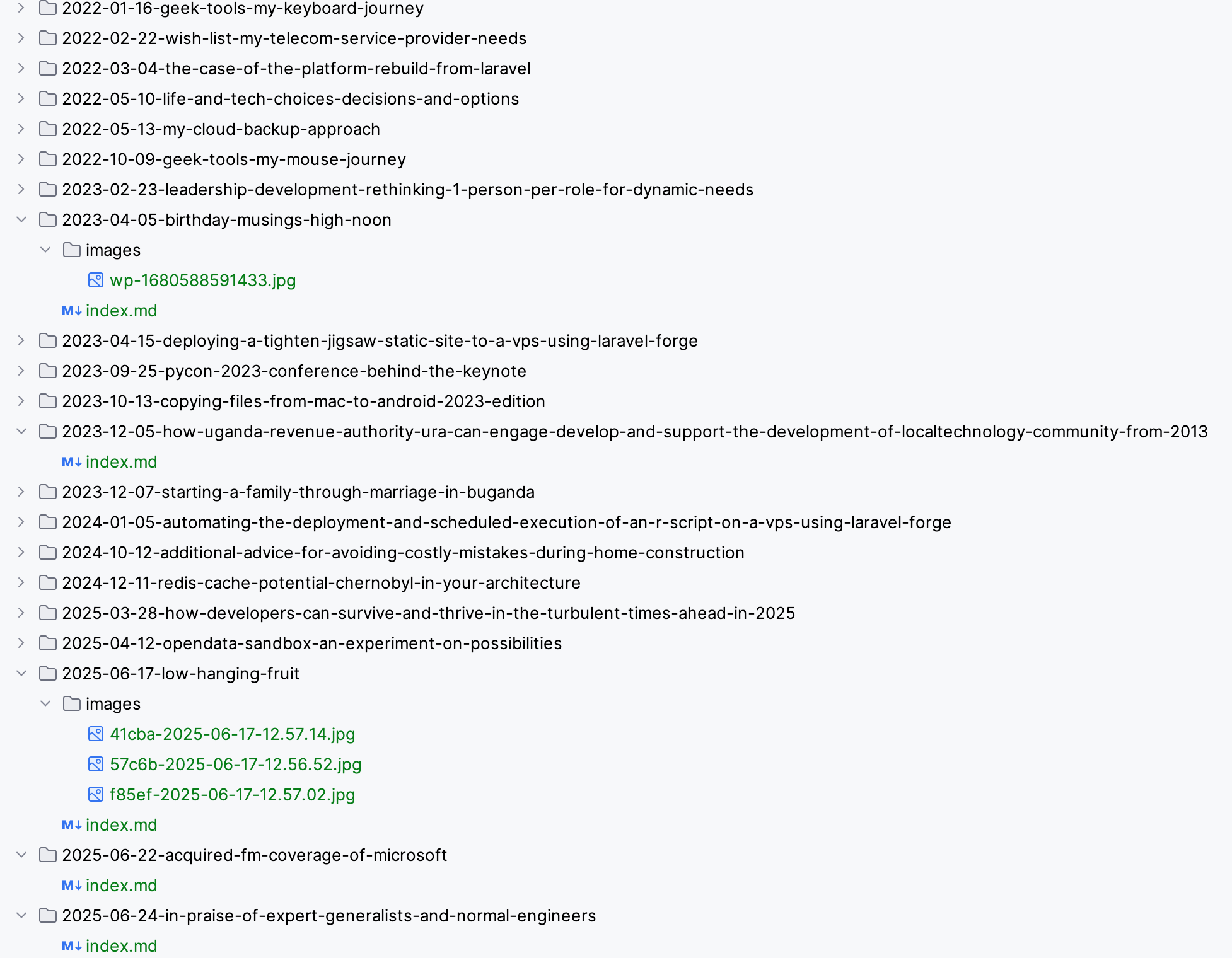
I transformed the Wordpress posts and pages as follows :
- folder for each post each with its own images
- date prefixes on the folder names - to be formatted to match the Wordpress post style
The command I ran is
npx wordpress-export-to-markdown --frontmatter-fields=author,categories,coverImage,date,draft,excerpt,id,slug,tags,title,type --input=wp-export.xml --post-folders=true --prefix-date=true --date-folders=none --save-images=all --output=output-no-folders-date-prefix
The output looks like

Static Site Generation
This was the hardest part of the effort, I tried multiple options in this order:
- Statamic (https://statamic.dev/) - a Laravel based CMS, but I could not get the import from Wordpress running on the free version since I could not justify the full cost
- Stayed in the Laravel world, tried Prezet (https://prezet.com/) however I needed to make too many changes to the markdown to get it to work
- Jekyll (https://jekyllrb.com/) - I have used and loved this static site builder, but the challenge was integrating a theme. I am not a designer by default so I cannot put these together. The theme options I looked at were:
- HTML5 UP static themes (https://html5up.net) - these needed to be transformed to Jekyll which would take too much time
- Chirpy (https://chirpy.cotes.page/posts/getting-started/) - struggled to get the content to work with the theme
- Minimal Mistakes (https://mmistakes.github.io/minimal-mistakes/) - I had a false start with customizing it due to Dart/SaSS incompatibilities from cloning the repo and starting from there
- Jekyll 2 - took Minimal Mistakes, as a theme and decided to work with it as a gem instead of all the complex cloning and configuration, started in the evening and was determined to get it working before I went to bed (which I did on time)
Deployment
My server is configured and managed by Laravel Forge, an excellent tool I must say so the approach I am using is as follows:
- Generate the static site in a separate branch using GitHub actions
- Deploy the static content to Laravel Forge site as a static website whenever a change is made to the static site branch
What is Next
Now that the site is up and running, I need to go through all the blog posts and clean up the images, move from Wordpress galleries to blocks of images so that they can reappear on the site
Updates
July 7, 2025
Finally fixed the following issues on the site:
-
Image issues on the site which was an interesting challenge requiring a custom plugin that does the following during the build step:
- Copy the images for posts and pages into the assets/images folder as follows:
- Create a folder matching the name of each post/page
- Copy the images into the folder
- Rewrite the WP galleries, and markdown image links to match the new path for the folder names
- Copy the images for posts and pages into the assets/images folder as follows:
-
Add a visitor counter to the site, went back to the trusty Statcounter (https://statcounter.com/) from my old days as a web developer
July 22, 2025
- Added a ruby script to help me create new blog posts, all I have to do is provide a title and it will:
- Create a folder with a prefix for the current date to match Jekyll needs
- An empty index.md with necessary front matter to start writing
- An images folder were I place images for the post
- I had a post with an error in the slug so to fix it, I added the jekyll-redirect-from gem to enable me add redirects to correct such pages and links. The approach I place a redirect_to front matter in the erronoeous page to the correct one
August 25, 2025
- Changed all slide share links to local copies of the presentations, with an image of the cover page
- Removed all references to my old blog https://ssmusoke.wordpress.com
